This guide use for these theme: ZORKA, DARNA, GROVE, MEGATRON, HANDMADE, ACADEMIA, PITHREE, ORSON, RICA, ARVO, MOWASALAT, MOVECO, ORION, BEYOT, ORGANIZ
The main portion of the Footer Area is a widgetized section that can display widgets in 1-6 columns. Widgets add various content or features to your site. They can be added, removed, and rearranged in the Appearance > Widgets tab on your WordPress admin panel.
Add Widgets To The Footer
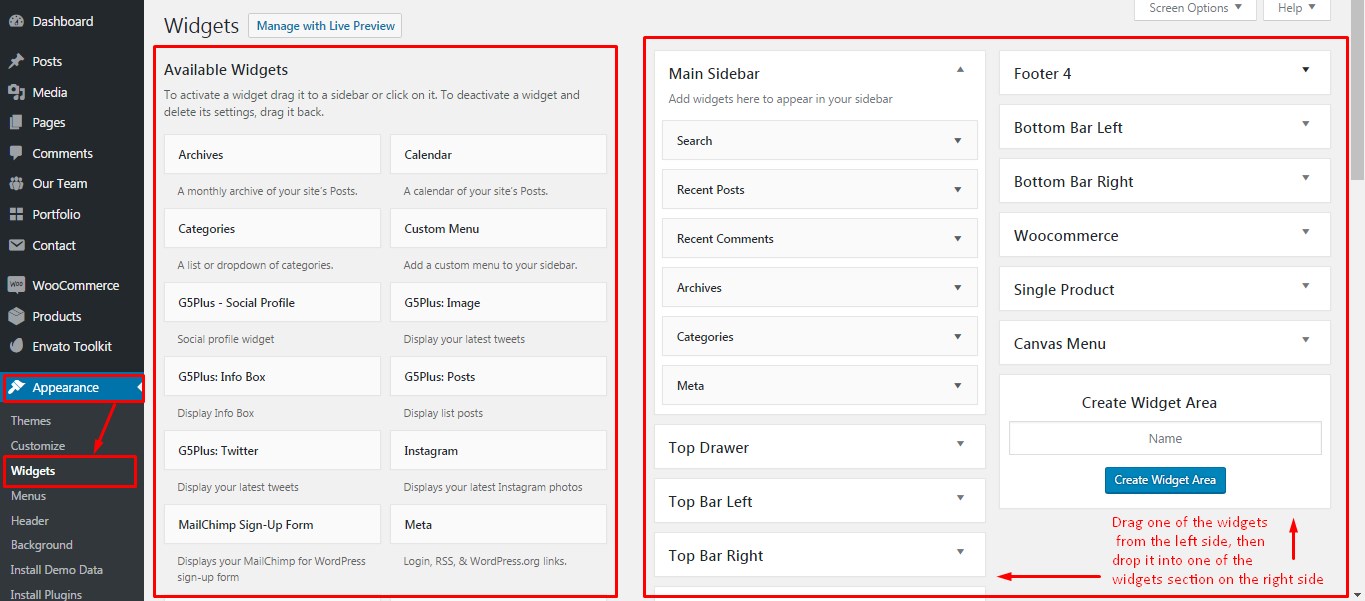
Step 1 – Navigate to Appearance > Widgets to access the widgets and footer widget sections.
Step 2 – You will see a ‘Footer Widget X’ (Footer 1/Footer 2..) section on the right hand side for each footer column you selected to have in Theme Options.
Step 3 – On the left hand side are your widgets, simply drag and drop the widgets you want from the left side into the ‘Footer Widget’ sections on the right side. See the screenshot below.
Add widget
Footer Settings
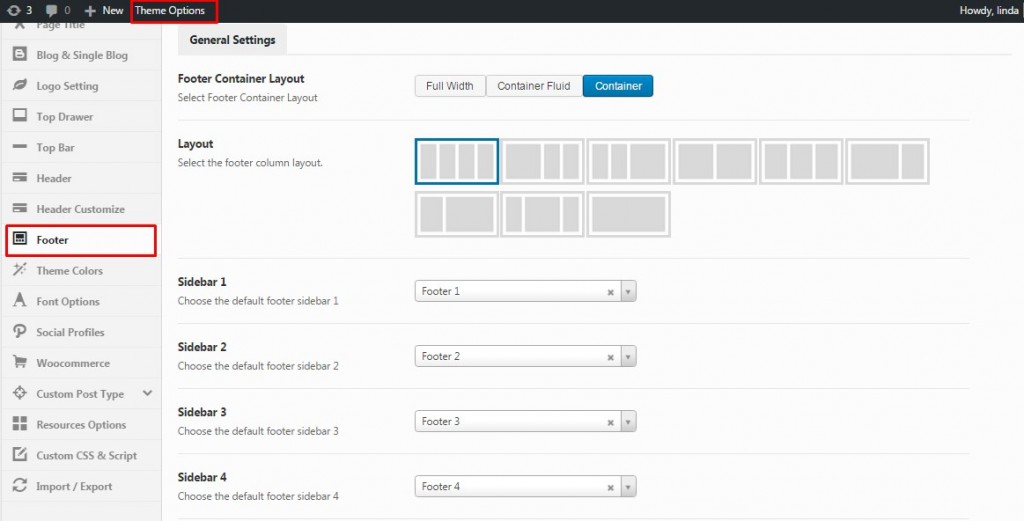
Navigate to the Appearance > Theme Options > Footer panel and switch the ‘Main Footer’ option to On to Enabled Main Footer . Set how many columns you’d like to display by customizing the Layout option.
NOTICE: Recently, we use Content Block (Content Block is specific layout of Visual Composer elements saved) to display in Footer area. Please consult this guide: http://support.g5plus.net/knowledge-base/how-to-use-content-block/ for further details.
———
If you have any troubles configuring your website applications with the above settings you can contact the Support Center by signing up and submit a new topic. G5Theme Support Team will be glad to assist you.
Thankyou for choosing G5Theme!